Sign in with Google's new sign in button in Angular
Working with a back end api in .Net Core and requiring authentication on Angular just became a little simpler. Google is deprecating the Google Sign-in api for javascript, so after a little bit of fight and research we found the way to make this work smoothly. All the code can be found on my repo angular-google-sign-in-button
It took more time to find all the bits and pieces to makes this work than the actual coding (as usual).
Here are the important parts (at the end a little summary on how to create your app on google cloud console):
npm packages required
npm i @types/gapi
npm i @types/gapi.auth2
npm i googleapi
scripts to include in your index.html
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://accounts.google.com/gsi/client" async defer></script>
types defined
the response you will get from google (a token)
export interface googleSignInResponse {
clientId: string;
credential: string;
select_by: string;
}
the token parsed
export interface googleCredentials {
aud: string;
azp: string;
email: string;
email_verified: true;
exp: number;
family_name: string;
given_name: string;
hd: string;
iat: number;
iss: string;
jti: string;
name: string;
nbf: number;
picture: string;
sub: string;
}
The component
the html
<div id="google-sign-in" class="d-flex justify-content-center"></div>
the class
import { Component } from '@angular/core';
import { googleSignInResponse } from './models/google.signin.response';
import { googleCredentials } from './models/google.credentials';
declare let google: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-google-sign-in-button';
ngAfterViewInit(): void {
const thisClass = this;
google.accounts.id.initialize({
client_id: "CHANGE_ME!", // Here goes your client id mentioned below!
callback: (response: googleSignInResponse) => { thisClass.handleCredentialResponse(response) }
});
google.accounts.id.renderButton(
document.getElementById("google-sign-in"),
{ theme: "outline", size: "large" }
);
google.accounts.id.prompt();
}
public handleCredentialResponse(response: googleSignInResponse) {
console.log(this.decodeJwtResponse(response.credential));
}
public decodeJwtResponse(token: string) {
var base64Url = token.split('.')[1];
var base64 = base64Url.replace(/-/g, '+').replace(/_/g, '/');
var jsonPayload = decodeURIComponent(window.atob(base64).split('').map(function (c) {
return '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2);
}).join(''));
return JSON.parse(jsonPayload) as googleCredentials;
};
}
And that's it, there is no more code required on your angular app.
Create an app on google cloud console
In order for your app to work you need some credentials.
- Go to Google Cloud's console
- Create a new application
- Create an Oauth consent screen
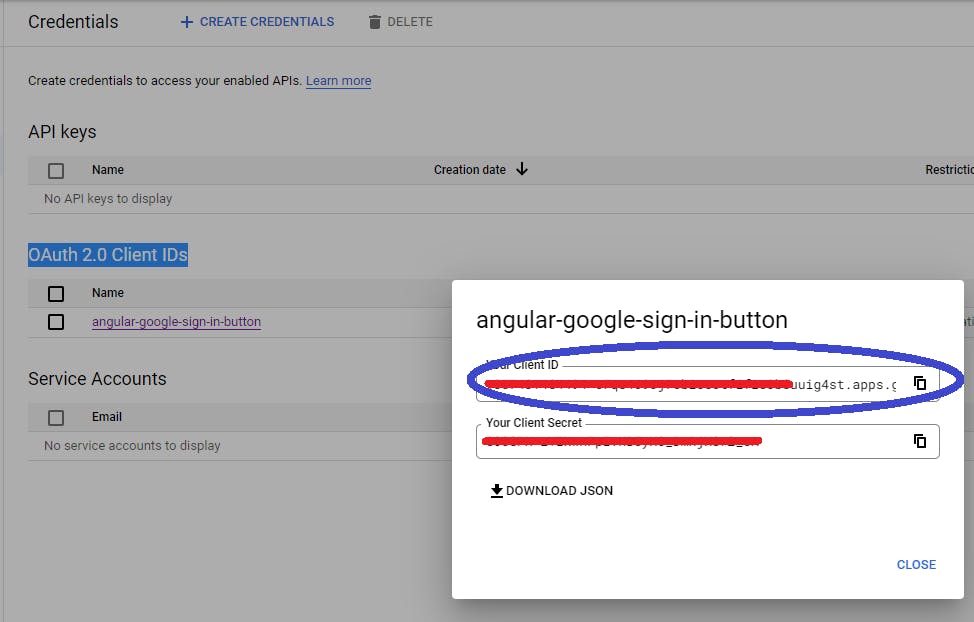
- Create Credentials of type OAuth 2.0 Client IDs
- Here make sure to add localhost and localhost:4200 (or the port of your dev server)
And this are the credentials you need